Photo Gallery
Photo Gallery
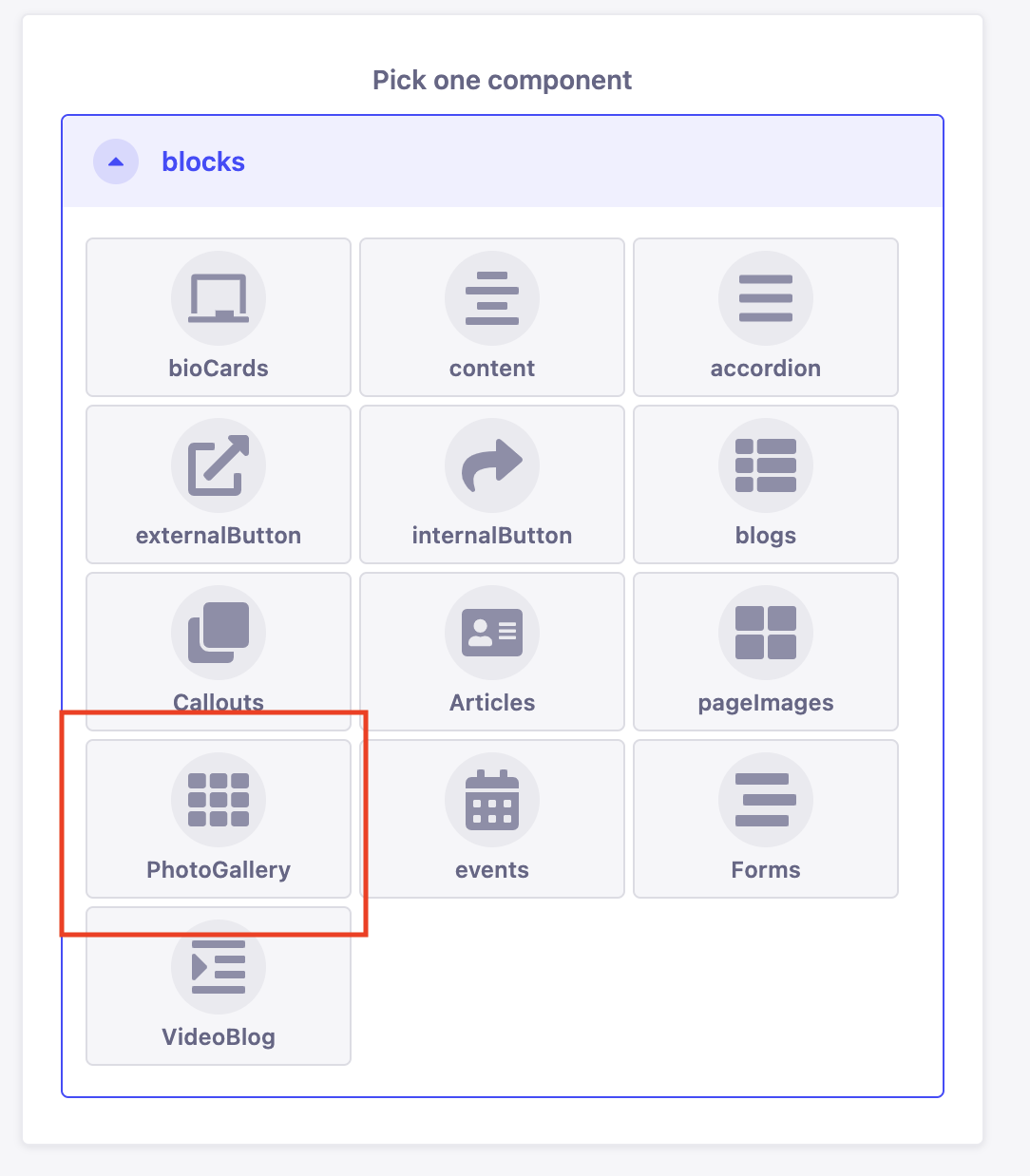
The PhotoGallery component is nested under the “blocks” section on the Page collection. To add a photo gallery to a Page click the “Add a component to blocks” button located under the page title and slug and select the PhotoGallery component.

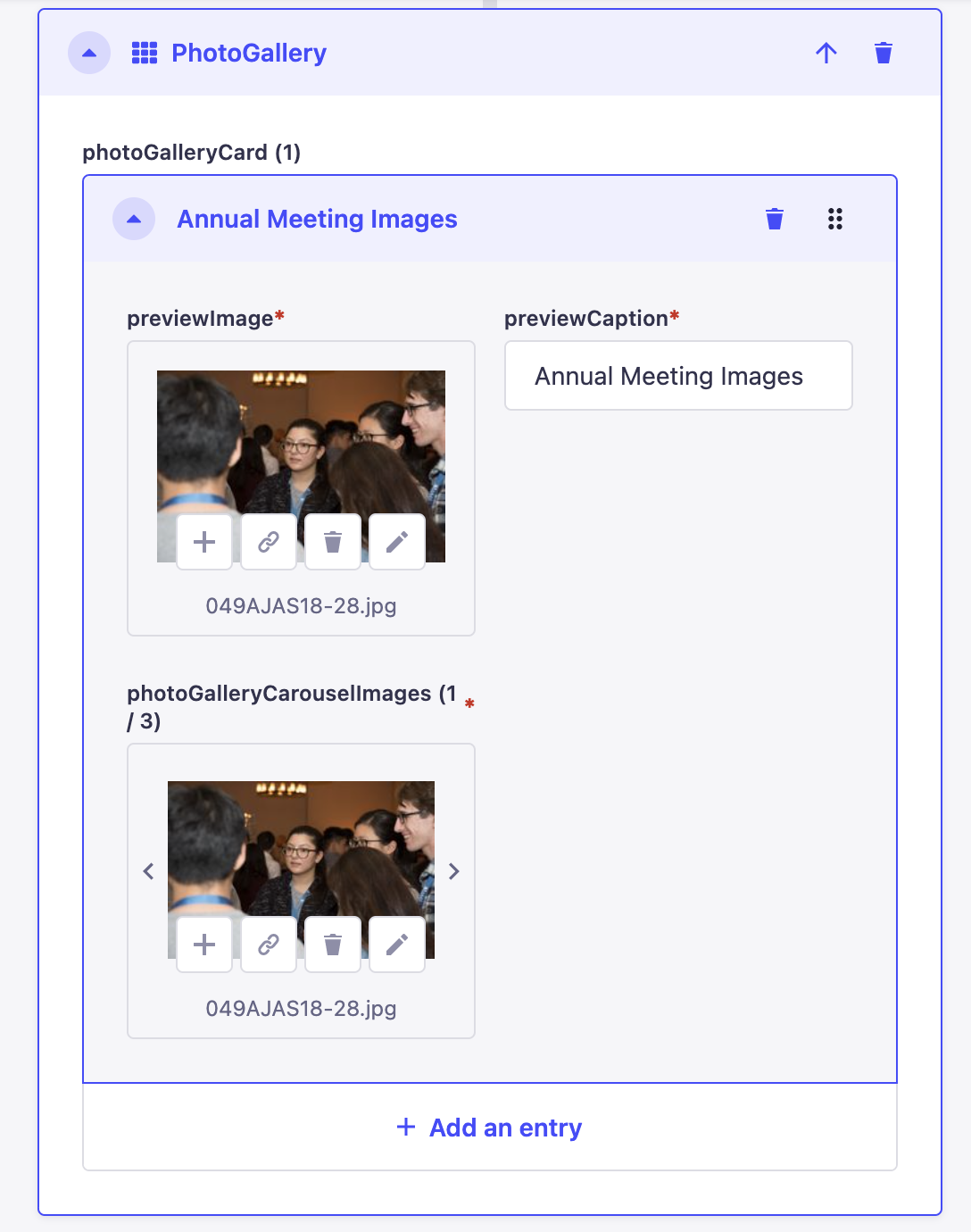
Click on the plus icon located in the photoGalleryCard box to add a new entry. The previewImage, previewCaption and photoGalleryCarouselImages fields are now available.
Add a preview image by clicking on the previewImage box and navigating through the media library to find your image. Click the checkbox in the left corner of the image and click finish.
Add text to the previewImage, this will be displayed below the image on the live website.
Lastly, add multiple images to the photo carousel by clicking on the photoGalleryCarouselImages box and navigating through the media library to find your images. Click the checkboxes in the left corner of the images and click finish.
Strapi Image Card:

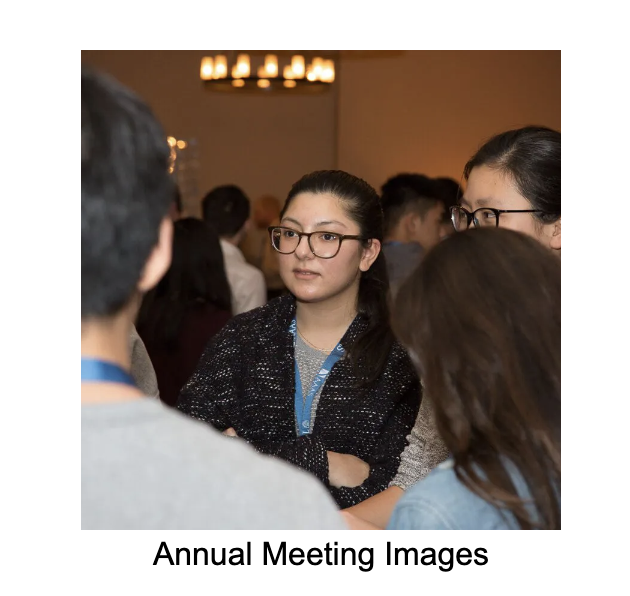
Live Website Image Card:

Live Website Image Carousel:

To add another PhotoGallery simply click “add an entry” at the bottom. To finish, ensure you click the “Save” button located in the top right corner.
Add Photo Gallery Captions
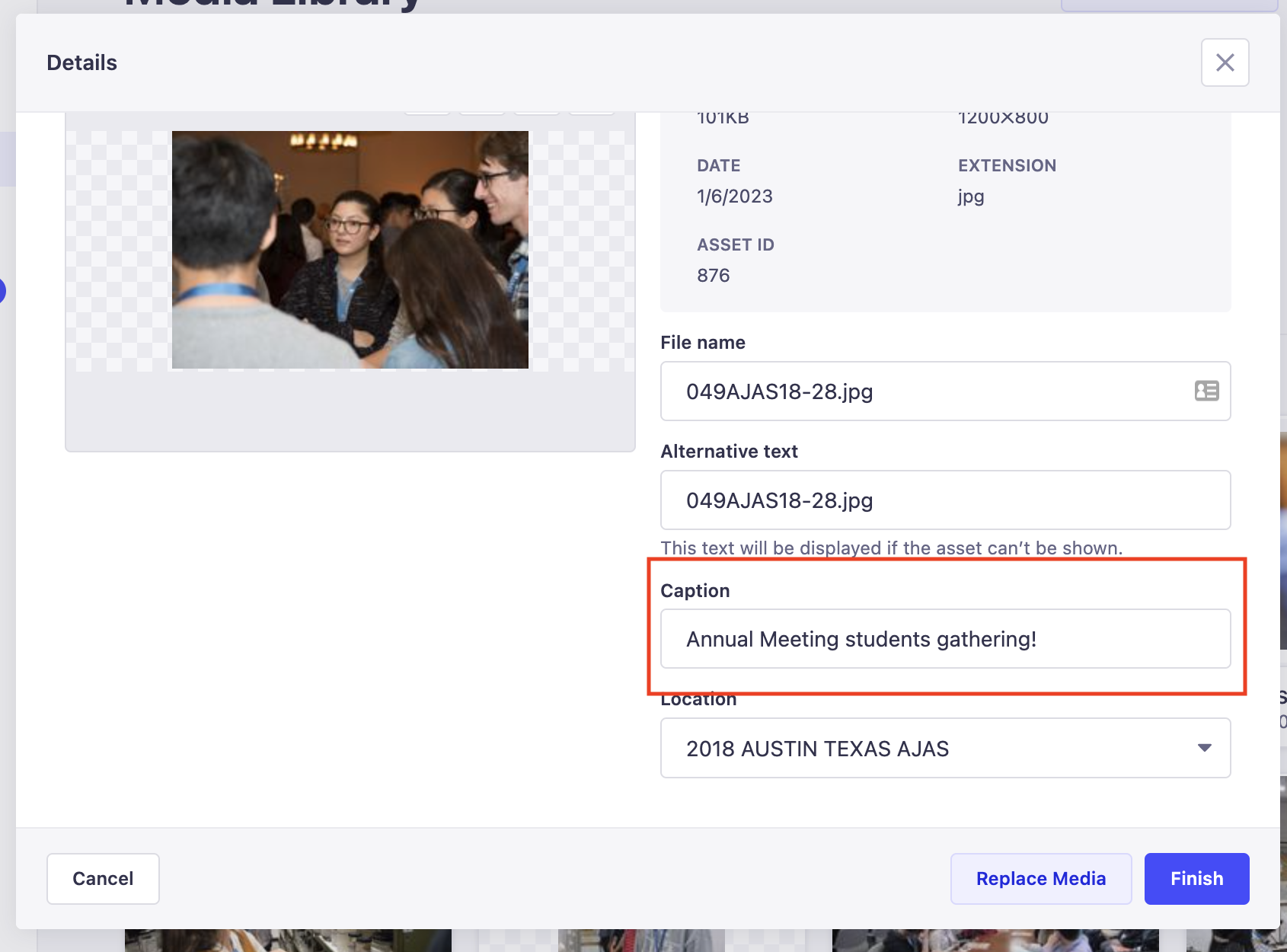
Navigate to the “Media Library” listed under “Plugins” on the sidenav and locate the image you wish to add a caption to. Hover over the image and click the pencil/edit icon in the top right corner. Add text to the Caption field located on the right side and click Finish.
Strapi Image Card:

Live Website Image Card:
